まず、メニューバーからEdit Layoutをクリックします。

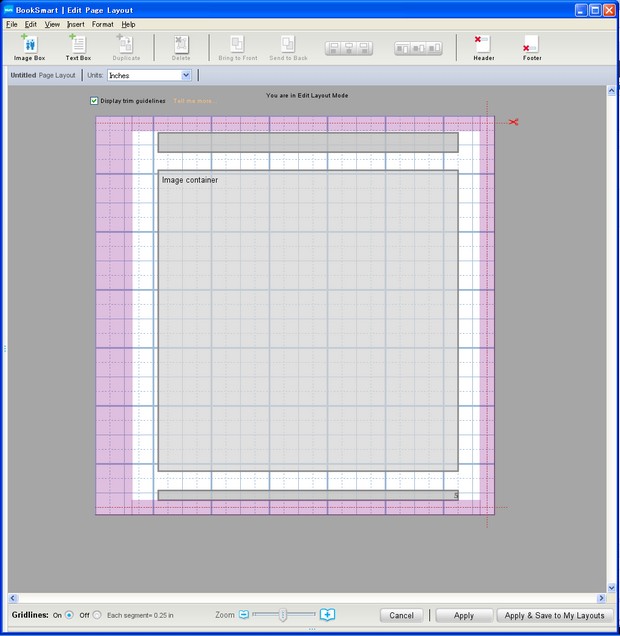
すると下記の画面が表示が出ます。
![]()
画像が入るボックスを追加します。
![]()
テキストが入るボックスを追加します。
![]()
クリックしているボックスをもう1つ追加します。
![]()
クリックしているボックスを消します。
※Deleteボタンで代用可能
![]()
クリックしているボックスを前、または後ろに移動させます。
![]()
上にあるHeaderと下にあるFooterを消したり出したりします。
![]()
カットするラインと印刷の保証されるピンクのラインの表示非表示です。
![]()
右に出す表示数字の単位です。
使うならCentimerers(センチ)が使い易いかも。
![]()
後ろの方眼を出すか出さないか。
![]()
ズーム。
![]()
Applyはそのまま採用。Apply&Save to My LayoutsはMy layoutsに保存です。
便利機能

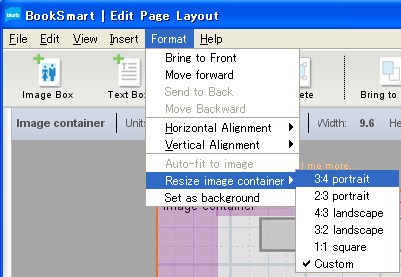
アイコン上のメニューバーで覚えておくべきところは上記のFormat部分のみ。
Resize image container
画像の比率を変更することができます。
写真の比率に合わせて用意されているので、調整するのに良いです。
Set as background
クリックしている画像をそのレイアウトの背景にします。
それ以外はアイコンボタンで全部対応可能。
その他注意事項

いろいろ触っていると三角マークが出ると思います。
出る項目としては下記
・2つのボックスが被って、片方が見えていない場合
・テキストがHeader、Footerに被った場合
・テキストがふちに近い、またはHeader、Footerに近い場合
この場合はエラーが発生します。
その他注意事項2

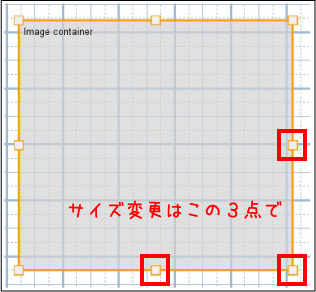
何故か左下の3つ以外でサイズ変更すると、関係ない部分も拡大縮小される模様。
つまり左でサイズ変更しようとすると、右側も大きくなります。
多分バグだと思う(Ver.3.4.3.347800)
